2023.03.05
자바스크립트 스터디 8회차
공부 사이트: https://poiemaweb.com/
31. 동기식/비동기식 처리 모델
1) 동기식 처리 모델
태스크가 순차적으로 실행되며, 어떤 작업이 수행 중이면 다음 작업은 대기한다.
서버에서 데이터를 가져와서 화면에 표시할 때, 서버가 응답할 떄까지 이후 태스크들은 블로킹된다.

// 동기식으로 동작
function func1(){
console.log('func1');
func2();
}
function func2(){
console.log('func2');
func3();
}
function func3(){
console.log('func3');
}
func1();
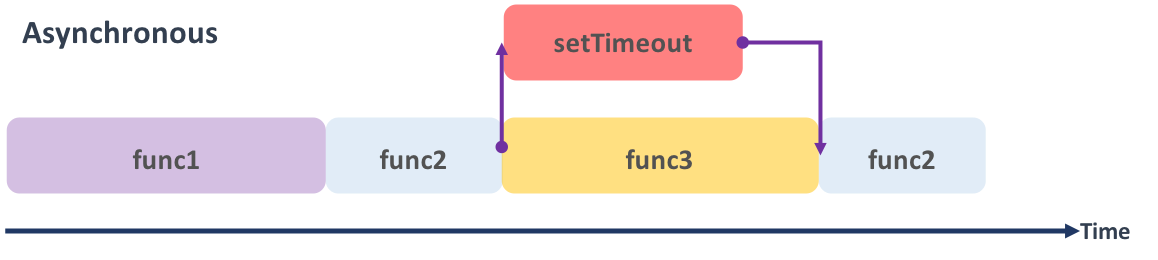
2) 비동기식 처리 모델
태스크가 종료되지 않은 상태더라도 다음 태스크를 실행한다. (병렬적 태스크 수행)
서버에서 데이터를 가져와서 화면에 표시할 때, 서버가 응답할 때까지 대기하지 않고 즉시 다음 태스크를 수행한다.
자바스크립트 대부분의 DOM 이벤트 핸들러, Timer 함수, Ajax 요청은 비동기식 처리 모델로 동작한다.

// 비동기식으로 동작
function func1() {
console.log('func1');
func2();
}
function func2() {
setTimeout(function() {
console.log('func2');
}, 0);
func3();
}
function func3() {
console.log('func3');
}
func1();
setTimeout(): 코드를 바로 실행하지 않고 일정시간 기다린 후 실행해야 하는 경우에 사용하는 메소드. 두번째 인자는 밀리초 단위의 시간이다.
setTimeout 메소드의 두번째 인자로 0을 전달해도 함수 실행 순서는 func1 → func3 → func2 이다.
이는 setTimeout 메소드가 비동기 함수이기 때문.


#콜스택: 자바스크립트 코드가 실행되며 생성되는 실행 컨텍스트를 저장하는 스택
위 사진과 같은 루틴에 의해 setTimeoit 메소드 내 func2 출력 구문은 가장 마지막에 실행된다.
※ setTimneout의 콜백함수는 즉시 실행되지 않고 지정 대기 시간만큼 기다리다가, 이벤트 발생 시 태스크 큐로 이동한 후 콜 스택이 비워졌을 때야 콜 스택으로 이동되어 실행된다.
'프로그래밍 > js' 카테고리의 다른 글
| lessons 34. Ajax (0) | 2023.03.22 |
|---|---|
| lessons 32. 이벤트 (0) | 2023.03.21 |
| lessons 30. DOM (0) | 2023.03.02 |
| lessons 29. 배열 고차 함수 (1) | 2023.02.28 |
| lessons 27~28. 배열 (0) | 2023.02.28 |